When it comes to building a website, knowing which sort of website works best for you and, more precisely, which style of the website works best for the functionality of your site, might influence how you construct it. The bulk of websites is static or dynamic, with an increasing number of hybrid websites that combine static and dynamic web pages.
Dynamic or static refers to the ways in which websites deliver and display content on a web browser in the context of website development. A dynamic website, on the other hand, is one where content is pulled in real-time, allowing it to adapt to the user.
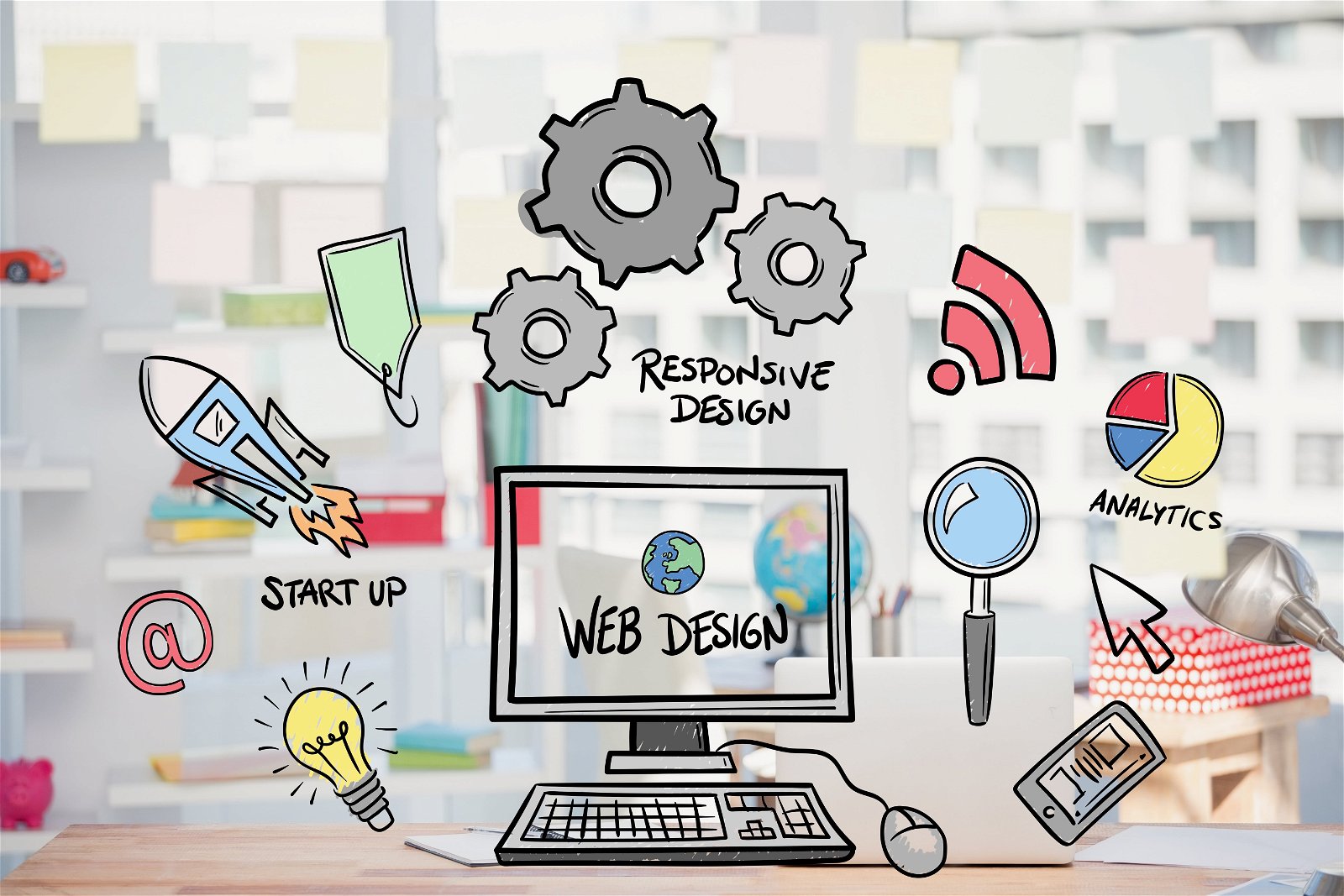
A static website is one that has consistent information and that each viewer sees the same thing on each page. Differences b/w Dynamic & Static Websites, Advantages, Disadvantages, which one is better and everything you need to know have been given here.
Table of Contents
1. Dynamic Websites: A Brief Overview
2. Dynamic Websites: Advantages & Benefits
3. Dynamic Websites: Disadvantages
4. Static Websites: A Brief Overview
5. Static Websites: Advantages
6. Static Websites: Disadvantages & Critical Deficiencies
7. Difference Between Static & Dynamic Websites
8. Dynamic Or Static: Which Website Is Better?
Dynamic Websites: A Brief Overview
Dynamic websites (filled with dynamic content), which are built with server-side language and technology, allow the content of each page to be provided and shown dynamically, or on the fly, in response to user behavior or user-generated information on the web server. An experienced Web designer can create both Dynamic & Static websites.
All of your data and content are structured in a database or backend Content Management System (CMS) that connects to your website pages with a dynamic website. How and when this information is revealed on a page is determined by how it is organized and integrated into your site's design.
You may customize and personalize website content for a specific user with dynamic websites. It also enables you to make changes to a large number of pages at once, as changes to one dynamic page can be replicated across thousands.
Content-heavy and user-driven websites are known as dynamic websites. Assume your website's primary aim is to serve as a real estate listing website. To list hundreds of available properties, you'll need to create hundreds of pages. The information on these pages will need to reflect the real-time availability of attributes in order to improve the functioning of your site and meet a user's intent.
The most efficient way to display these updates on your site will be to use dynamic pages. Other sorts of websites that benefit from being dynamic include event websites, eCommerce websites, online forums, membership websites, portfolio websites, and blogs.
Dynamic Websites: Advantages & Benefits
The reason why many Website Designers prefer Dynamic websites these days:
- Updates Are Simple: In order to start a business and create a brand online, you'll need to keep your content up to date. You must keep up with current trends, updates, and changes in your company as well as your industry. The most effective way to do this is through a dynamic website.
A dynamic website allows a content modification on one page to be duplicated on other pages without requiring a design change. This is especially important for sites with a big number of pages, as it makes website maintenance more efficient.
One of the most significant advantages of updating a dynamic website is that it simplifies and speeds up maintenance. Multiple users will be able to access your database, allowing them to manage the site's content without affecting the structure or style.
Dynamic pages also provide for scalability, as you can easily handle thousands of pages. Even if you don't intend to build a large website from the start, a dynamic website allows you the flexibility to expand as needed. - Improved Functionality: Static pages can be interactive, but dynamic pages clearly outperform static pages in terms of functionality. Dynamic pages are only limited by the complexity of the logic and language required to create them, as well as the instructions required to provide content.
In terms of functionality and user experience, Disney+ is only one example of a very huge, complex, and yet clever dynamic website. It can send massive volumes of content to users based on their location and login credentials, as well as provide watch recommendations based on previous viewing habits. - A More Pleasant User Experience: A dynamic website offers content that is customised to the user's specific requirements. This could include showing information on the page based on their location or modifying material to match their interests, intent, or previous page activities.
In any case, having the ability to modify what visitors see and engage with improves the user experience. This ability to personalize also increases the likelihood that consumers will return to your site or take further action, perhaps increasing conversion.
Dynamic Websites: Disadvantages
- Creating Necessitates Extra Resources: A dynamic website can be more difficult to set up and get running due to the additional steps required to arrange and connect your database to the appropriate pages. It will take longer to go live and may cost more money.
- Problems With Performance: A dynamic website must process more instructions than a static website. They're also linked to a database or content collection, and they're constantly pulling data from it to show it, which takes time to process and execute.
Although many website development tools are aware of this issue and make it their duty to emphasize performance across all pages, this can have an impact on a site's performance. Concerns concerning performance are less likely when using a website builder like JoonWeb to create a dynamic website.
Static Websites: A Brief Overview
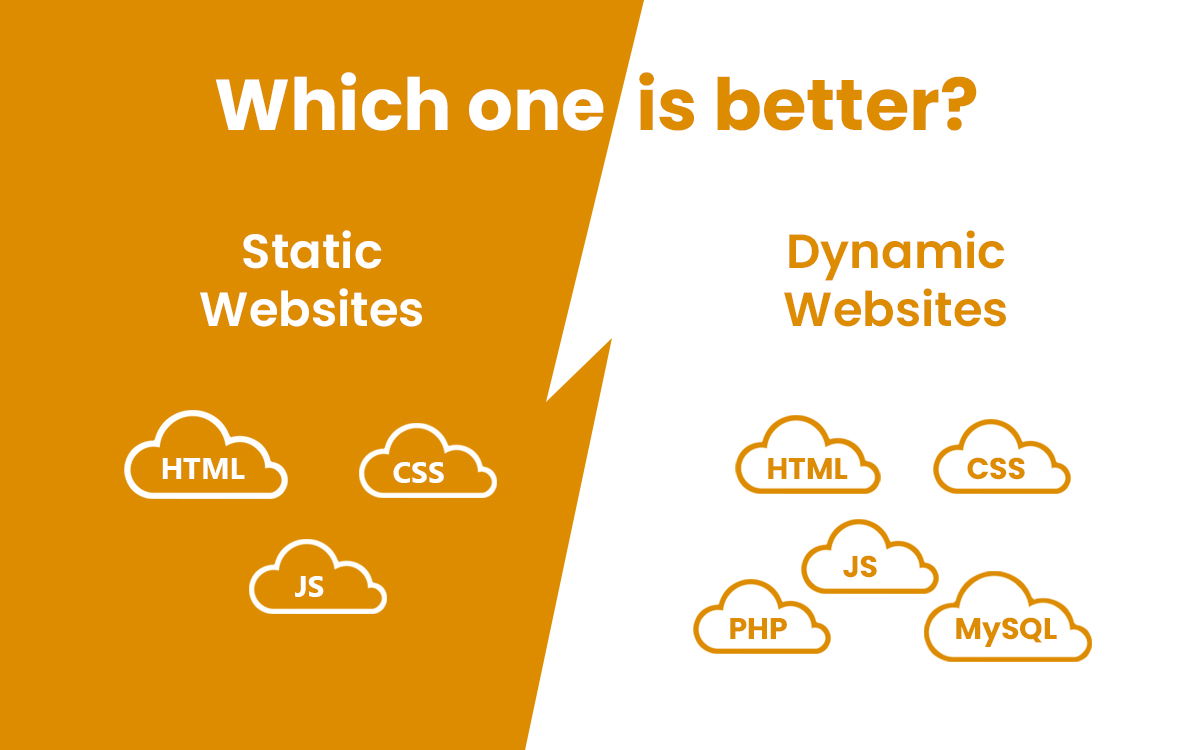
A static website is made up of HTML, CSS, and Javascript-based webpages (all examples of web development languages). A static web site's pages are saved as a single HTML file, which is transferred directly from the server to the webpage in its current state. This text effectively becomes a part of your page's design, and it won't alter unless the original HTML file is modified at the code level.
Manual changes to a static website can be made, but only page by page, HTML file by HTML file. Edits to a homepage's HTML file, for example, will only be reflected on the homepage. Even elements that are identical across the entire site, such as the footer, are subject to this rule. Changes to static pages will be done automatically every time you use the website editor if you're using a website builder.
The fact that every user receives and displays the same information is one of the most distinguishing features of a static site. As a result, static websites are appropriate for sites with fewer pages that don't need to be updated or changed frequently.
A resume website is a fantastic choice for a static site. This is a site that has pre-determined content for each page and doesn't require frequent page refreshes or real-time upgrades based on user activity. Personal websites, nonprofit websites, and solely informative websites are examples of frequent static websites kinds (good examples of these include one-page or landing page sites).
Static Websites: Advantages
- Better Website Loading Time: A static page's design promotes load speed, resulting in a more pleasant surfing experience. Because this type of site's content is pre-written and supplied directly from the server, caching is simpler, and the material is less likely to load slowly or with UX issues like broken images.
Static websites, in general, use fewer server resources, and because they don't use a database or client-server infrastructure, they're naturally speedier. This ability should not be underestimated, as page load speed is an important factor in how Google evaluates a website's performance (and it appears to be having an increasing impact on SEO and ranking performance, as well). - Faster To Create: When time is of the essence, a static website is a way to go. Because static websites are less difficult and do not need to be connected to databases of organized content, they are easier to design and publish.
All that determines how quickly a static site may go online is how creative you want to be with each page design. This isn't to say that creating a dynamic alternative will be difficult, but static pages are typically easier to create and distribute. - Possibility Of Increased Security: Static internet pages, in principle, should be harder to hack. This is due to the fact that there are fewer points from which to assault them. Static pages don't link to a database or employ third-party extensions or plugins, which are all typical entry points for hackers.
Dynamic sites, on the other hand, are not necessarily risky, but potential attackers represent a lower risk than a static website. How important this is is totally dependent on how you create your site.
A webpage or website built with a website builder like JoonWeb is protected by a variety of security features, whether static or dynamic.
Static Websites: Disadvantages & Critical Deficiencies
After going over the positives of a static site, we'll go over some of the cons below.
- Scalability Is Limited: One of the most significant drawbacks of a static website only applies to larger, content-heavy designs. While a static website can accommodate hundreds of pages, it will always be a sluggish and time-consuming operation.
On a static website, each page must be created as a separate entity. You'd have to develop each page separately for a site with several pages. - Management Is Inefficient: Static websites take less time to develop, but they take longer to maintain. A static website's edits must be made page by page, and when websites get increasingly laden with content, or content that changes rapidly, this becomes a considerably more difficult—and in some circumstances, near-impossible—task.
Difference Between Static & Dynamic Websites
| Static Websites | Dynamic Websites |
| A static website's content is constant and does not change. | A dynamic website's content can alter depending on how you want it to behave and what certain viewers should see. |
| A static website's content is stored on the server and pulled as is. | A dynamic website's content is stored in a database or collection and delivered based on how it's organized or filtered. |
| On a static website, content changes must be made page by page. | Content changes spanning hundreds of pages can be done automatically on a dynamic website. |
| A static website's user interaction capabilities are limited. | The content of a dynamic site can be shown depending on how a user interacts with it, and it can also accept user input |
| Static websites, on the other hand, can be built quickly, but they will require more intense content management as they develop. | Dynamic websites may take longer to set up at first, but they can be more manageable in the long run. |
Dynamic Or Static: Which Website Is Better?
If you already have a website, you can identify if it's static or dynamic by looking at whether the page is interactive or if it solely contains content that's designed to be read or printed. If you are willing to create your website, keep two things in mind: available resources & your aim for creating a website.
Dynamic websites are preferred by most people because they are easier to maintain in the long run, encourage efficient data management, and may be expanded with additional features in the future. If you want a website that is both intricate and functional, a dynamic website should be your first choice. The drawback is that they take longer to build and have higher startup costs.
Static sites are intended for users who merely want to develop informational websites, such as the brochureware site of a corporation.. The web pages will not alter because the user will be unable to make any decisions. The content is non-interactive and read-only. Simple static websites, on the other hand, can nonetheless appear excellent and efficiently fulfill their aim of informing consumers.
To summarise, the choice you select should be dependent on the goals you have for your website. Dynamic websites have more options but are more complex, whereas static websites have fewer options but are extremely easy to design. Make an informed decision based on your expectations from the site.